Subscribe with Google
Newsletter
Survey
Rewarded Ads
Custom CTA
Using Extended Access
Syncing Publisher Entitlements to Google
Receiving Entitlements from Google
Cancelling Entitlements Plans or Making Refunds
Content examples
Newsletter CTAs
This page both demonstrates how RRM:E newsletter sign-up works, as well as documents how to implement the CTAs.
Test the manual newsletter invocation
Newsletter CTA Overview
A publisher can configure one or more newsletters for manual invocation by using an
initialized swg.js instance. In order to use this feature:
- A publisher will provide Google with a CTA configuration per newsletter, and
will receive a
configurationIdin response to call this newsletter configuration. - A publisher will fetch a valid CTA using the
configurationId, and then display it. - When configuring the CTA display code, a publisher will provide a callback that will be used to store the responses from the newsletter signup, and acknowledge to Google that the email address has been saved.
Configure CTAs
During the manual configuration beta of the Newsletter feature of RRM:E, publishers must provide a manual configuration for each newsletter that they would like configured. The configuration for each newsletter will determine which features are displayed in the CTA, and what data is passed to the publisher for each subscriber.
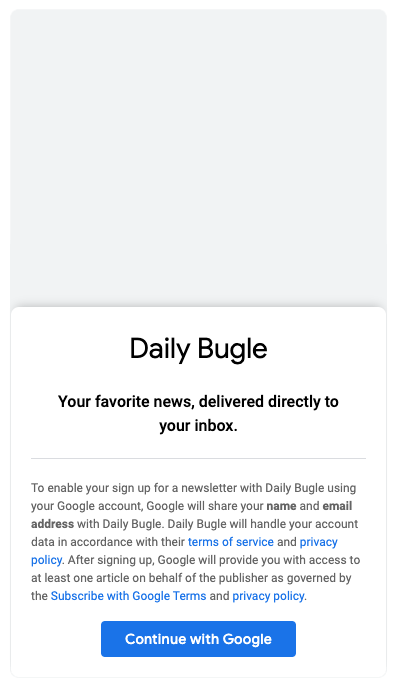
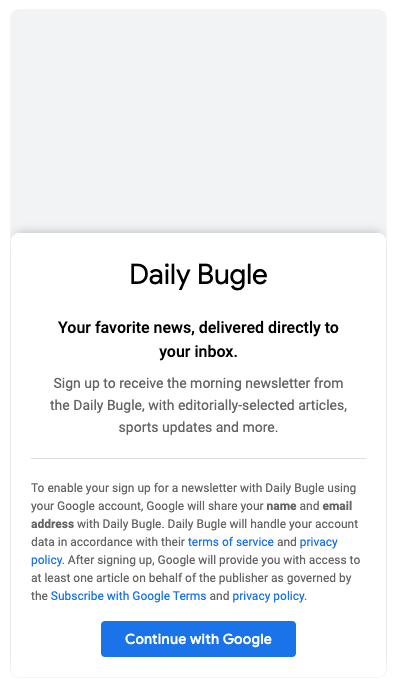
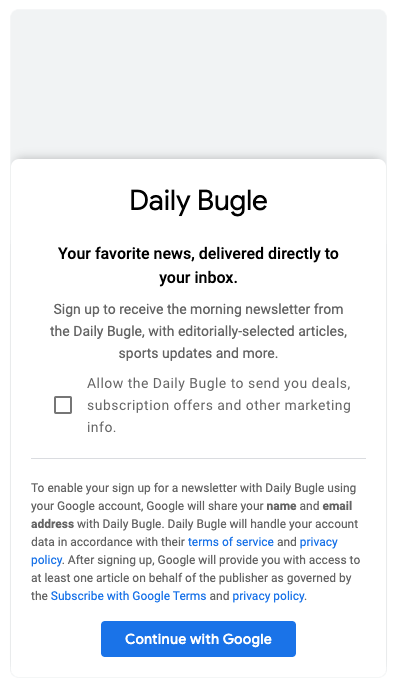
CTA Configuration Examples
-

{ "publicationId": "asdf-1234", "title": "Your favorite news, delivered directly to your inbox." } -

{ "publicationId": "asdf-1234", "title": "Your favorite news, delivered directly to your inbox.", "body": "Sign up to receive the morning newsletter from the Daily Bugle, with editorially-selected articles, sports updates and more." } -

{ "publicationId": "asdf-1234", "title": "Your favorite news, delivered directly to your inbox.", "body": "Sign up to receive the morning newsletter from the Daily Bugle, with editorially-selected articles, sports updates and more.", "permission": true, "permissionDescription": "Allow the Daily Bugle to send you deals, subscription offers and other marketing info." }
Provide CTA Configuration to Google
Configurations for newsletters may include the following fields.
- Publication Id (as found in the Publisher Center configuration for the RRM:E publication)
- Newsletter title (text) - The title of the newsletter, which appears below the name
- Newsletter body (text) - A description of the newsletter
- Show a permission checkbox? (true/false) - A checkbox to determine if additional acceptance should be required of the newsletter subscriber
- Permission description (text) optional- A label for the permission checkbox. Required if showing a permission checkbox is required.
NOTE: publicationId and name are required, but all other fields are optional.
In response, Google will provide a configurationId for each newsletter.
Configuration for the sample CTAs
This page includes two newsletter configurations. They were created with the following configuration:
[
{
publicationId: '{{env.PUBLICATION_ID}}',
title: 'Subscriber Newsletter',
body: 'As a premium benefit, enjoy curated subscriber news'
},
{
publicationId: '{{env.PUBLICATION_ID}}',
name: 'Breaking News',
body: 'Breaking news delivered to you right away',
permission: true,
permissionDescription: 'Consent to marketing materials'
}
]
Newsletter configurations can be provided in any format
The newsletter configuration above is represented as a json object, but any format can be used.
During the alpha phase, this is a manual configuration.
After submitting a configuration, Google will provide a configurationId in response for each
newsletter configuration. These ids will then be used in subsequent javascript api calls.
[
{
name: 'Subscriber Newsletter',
configurationId: '49c12712-9750-4571-8c67-96722561c13a',
},
{
name: 'Breaking News',
configurationId: 'e98a2efb-d009-43c9-99ef-dda11c8c5a7f',
},
]
Invoke Newsletter CTAs
To configure newsletter CTAs, swg.js must first be configured on the page.
These examples show using the initialization of the library in manual mode, but the
APIs are also available in automatic mode.
Get the CTA instance to display
To invoke a newsletter CTA, a publisher must use the configurationId provided by
Google in response to submitting a CTA configuration. Publishers use the
configurationId to fetch a valid CTA instance using the subscriptions.getAvailableInterventions() method from the initialized swg.js library.
const publisherConfiguration = {
name: 'Subscriber Newsletter',
configurationId: '49c12712-9750-4571-8c67-96722561c13a',
};
const availableInterventions = await subscriptions.getAvailableInterventions();
const cta = availableInterventions.find(({configurationId}) => {
return configurationId === publisherConfiguration.configurationId;
});
Show the CTA
To display a cta, use the returned value from subscriptions.getAvailableInterventions() and use the show method:
cta?.show({
isClosable: true,
onResult: (result) => {
//Store the result, which is the email of the newsletter signup.
//Return true to let Google know that you have received and processed
//the returned email.
return true;
}
});
By default a toast like the one shown below will appear after the user has completed the signup flow.

If you prefer not to show this toast, you can set suppressToast option to true.
cta?.show({
isClosable: true,
suppressToast: true,
onResult: (result) => {
//Store the result, which is the email of the newsletter signup.
//Return true to let Google know that you have received and processed
//the returned email.
return true;
}
});
Handle the response
The onResult callback will include information on the configuration used
to create the CTA, as well as the newsletter subscriber's information. The configurationId matches the `configurationId provided to the publisher from Google, in response to the per-newsletter configuration authored by the publisher in the initial step.
{
'configurationId': '123-456-789',
'data': {
'userEmail': 'example@example.com',
'displayName': 'John Johnson',
'givenName': 'John',
'familyName': 'Johnson',
'termsAndConditionsConsent': true
}
}
NOTE: The termsAndConditionsConsent value is a boolean if the newsletter has been configured with an optional or required checkbox, or null if the checkbox has not been configured.
Complete Example
This complete example accomplishes the following:
- Initializes
swg.jslibrary in manual mode. - When the library is ready, use the
newsletter-1234configurationId to request a CTA to display. - When the button is clicked, display the CTA.
- Store the results of a successful CTA with the sample
NewsletterPersistence()library.
CtaPersistence() is an example implementation.
In a production environment, a publisher would use the CTA response to send data to their own account or customer management system.
<!-- manual swg.js initialization -->
<script async
subscriptions-control="manual"
type="application/javascript"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<!-- configuring swg.js to invoke and handle newsletter CTAs -->
<script type="module">
// Example library for storing email signups
import {CtaPersistence} from './cta-persistence.js';
const ctaCache = new CtaPersistence();
const ctaConfigurations = [
{
name: 'Subscriber Newsletter',
configurationId: '49c12712-9750-4571-8c67-96722561c13a',
},
{
name: 'Breaking News',
configurationId: 'e98a2efb-d009-43c9-99ef-dda11c8c5a7f',
},
];
const buttonContainer = document.querySelector('#ctas');
(self.SWG = self.SWG || []).push(async (subscriptions) => {
subscriptions.configure({paySwgVersion: '2'});
subscriptions.init('CAowqfCKCw');
// Configure the event manager to log all events to the console
const eventManager = await subscriptions.getEventManager();
eventManager.registerEventListener(console.log);
const availableInterventions =
await subscriptions.getAvailableInterventions();
// For debugging, view all available interventions in the browser console
console.log({availableInterventions});
const availableInterventionConfigurationIds = availableInterventions.map(
(availableIntervention) => availableIntervention.configurationId
);
for (const ctaConfiguration of ctaConfigurations) {
const buttonEnabledState = availableInterventionConfigurationIds.includes(
ctaConfiguration.configurationId
);
createButtonForCta(
availableInterventions,
ctaConfiguration,
buttonEnabledState,
buttonContainer
);
}
});
<!-- The following helper functions are not required,
but help to provide a clear syntax in the above example. -->
// Helper function for returning a specific CTA (if available) from all interventions
async function getCta(availableInterventions, specifiedConfigurationId) {
return availableInterventions.find(({configurationId}) => {
return configurationId === specifiedConfigurationId;
});
}
// Launch a given CTA
async function launchSpecificCta(cta) {
cta?.show({
isClosable: true,
onResult: (result) => {
console.log(result);
newsletterCache.signup(result);
},
});
}
// Helper function for creating a button to launch a CTA
async function createButtonForCta(
availableInterventions,
ctaConfiguration,
buttonEnabledState,
container
) {
const button = document.createElement('button');
const cta = await getCta(
availableInterventions,
ctaConfiguration.configurationId
);
if (buttonEnabledState == true) {
button.onclick = () => {
launchSpecificCta(cta);
};
} else {
button.setAttribute('disabled', 'true');
}
button.textContent = `${buttonEnabledState == false ? '✅' : ''} ${newsletterConfiguration.name}`;
container.appendChild(button);
}
</script>